상세 컨텐츠
본문
웹디자인 관련 세미나 수강 후, 인상 깊었던 부분에 대한 내용을 추가로 검색 및 정리하여 작성하고자 한다.
웹사이트 UI/UX에 고려해야 할 것들 중에 'CTA 버튼'이 있다.
'Call To Action'을 줄여 CTA라고 표기하며 '목표 달성 버튼'으로 해석하기도 한다.
말 그대로 액션을 불러일으키는 버튼으로서 다운로드, 문의하기, 구매하기 등 사이트와 페이지에 따라
그 종류가 약간씩 달라진다.

CTA 버튼은 방문자(유저)들이 해당 페이지의 주요 메시지를 잘 확인하였는지 알 수 있게 해준다.
단순히 페이지를 보는 것으로 끝나는 것이 아니라, 사용자에게 그들의 행동을 촉구하도록 유도한다는 점에서
디자인 차원을 넘어 웹사이트의 마케팅적인 요소로도 매우 중요하게 작용한다.
이렇듯 중요한 CTA 버튼을 최적화하여 배치하는 방법은 크게 4가지로 요약정리해보았다.
1. CTA 버튼을 클릭함으로써 얻을 수 있는 목표(결과)가 명확한지 체크 할 것

사용자는 버튼 클릭 후 자신이 원했던 결과가 나오기를 기대한다.
사용자에게 돌아가는 이익이 무엇인지 생각하고 버튼 클릭 시 명확하게 그 점이 드러나는지 점검해야 한다.
(+ 왜 CTA 버튼을 넣으려고 하는지, 버튼 클릭 시 어떤 결과가 벌어지는 지 등에 대한 근본적인 목표가 설정된다면 각 페이지나 섹션마다 클릭 시 어디로 연결될지 확실하게 표시되어야 한다.)
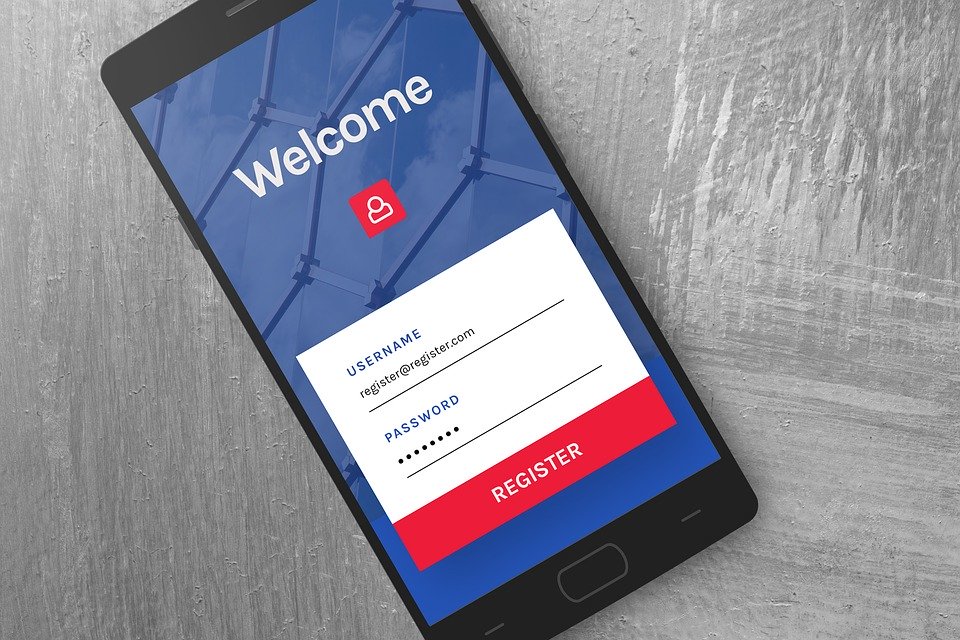
2. 형태는 단순하게, 색상은 돋보이게

CTA 버튼의 색상은 방문자의 눈에 띄어야 하므로 흰색, 회색, 검정색이 아닌 컬러풀한 색상으로 선택해야 하며 배경색과
비교해 보았을 때 서로 충돌하지 않아야한다.
그리고 해당 버튼이 클릭 가능한 것임을 보여줄 수 있는 형태(사각형, 명확한 경계, 배경과 대비되는 색상, 주변 여백 등등)로
제작하여 더 많은 클릭을 유도할 수 있게끔 만들 필요가 있다.
버튼의 형태는 복잡하고 정교한 디자인보다 간단하고 단순한 형태로 만드는 것이 방문자로 하여금 버튼에 더 집중할 수 있게
하므로 버튼자체에 여러 디자인 옵션을 넣는 것은 피하는 것이 좋다.
또한 버튼에 들어가는 문구는 읽기 간편해야한다.
조사 결과에 의하면 12단어가 넘어가는 경우 버튼을 클릭하지 않고 이탈하게 만들 확률을 높힌다고 한다.
그러므로 버튼 문구의 읽는 속도가 1초를 넘기지 않는 12자 이내의 짧은 길이로 구성하여,
강력한 한방의 메시지로 더 많은 클릭을 불러올 수 있게 해야 한다.
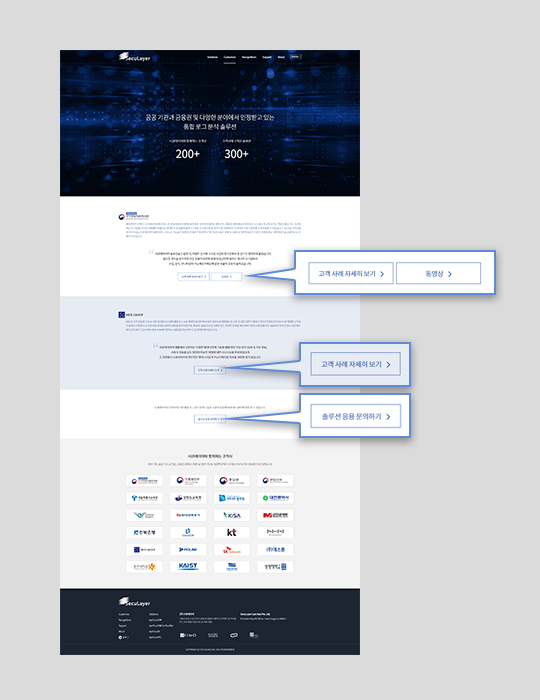
3. CTA 버튼의 위치 : 폴드(Fold) 위에 둘 것

페이지에 접속 할 때, 스크롤 내리지 않은 상태에서 처음 보이는 화면을 폴드(Fold)라 하는데,
이 폴드 위에 CTA 버튼을 위치시켜 중요정보를 유저로 하여금 빠르게 파악할 수 있게 하고
다음에 해야할 행동을 보여줌으로써 효율성을 높여준다.
만약, 페이지 내의 내용이 길고 자세한 설명을 필요로 하는 경우에는 페이지 최하단에 버튼을 배치한다.
이 외에도 하단까지 모두 둘러보고 다시 한번 고민하고자 하는 사용자를 위해 상단과 하단 모두에 버튼을 두기도 한다.
4. CTA 버튼의 개수는 최대 2개를 넘지 말 것


광범위한 옵션은 처음엔 유저들에게 매력적일 순 있으나, 선택을 위한 동기가 줄어들 수 있다.
CTA 버튼이 지나치게 한 곳에만 집중되어 있거나 버튼 수가 너무 많다면,
유저들은 그들이 취해야 할 행동을 명확히 파악하기 어려울 것이다.
각 페이지나 섹션마다 하나의 CTA 버튼만 사용하는 것이 궁극적으로는 가장 좋으나,
선택지가 있어야 한다면 최대 2개를 넘지 않아야 한다.
전략적으로 배치된 CTA 버튼은 더 많은 유입과 전환을 발생시킬 수 있다는 점이 흥미로웠다.
페이지나 섹션의 흐름에 따라 적절한 의도의 CTA 버튼을 배치한다면 사용자의 기대심리와
웹사이트의 구축목적을 모두 충족하는 효과적인 결과를 얻을 수 있을 것이라 생각한다.
이처럼 CTA 버튼을 전략적으로 배치한 디자인으로 솔루션 사용자들에게 더 나은 UX를 제안하는데 활용할 계획이다.
'Technology > Tech Insight' 카테고리의 다른 글
| [보안] 웹 보안 취약점 공격 (0) | 2021.12.07 |
|---|---|
| [ML/DL] Orion을 통한 불안정한 시계열 이상 감지 (0) | 2021.12.07 |
| [XAI]XAI 해석 가능한 인공지능 (0) | 2021.12.07 |
| UX 심리학 법칙 (1) | 2020.04.22 |
| [eGISEC 2019 - 전자정부 정보보호 솔루션 페어] 머신러닝과 전력 분석을 이용한 차세대 사이버 보안 솔루션 (0) | 2019.07.03 |